Use Images in a Web Page
Images can be used in a web page, but there are a few more steps than just copying and pasting them into your web page. While the Page Editor will allow pasting, it converts the image into a very long text string representation of the image. This method will eventually lead to an error when you save your page, "Request Entity Too Large," which means your page content is too large (due to the image text string embedded into the page). To use an image in a web page, you first want to upload them to your website.

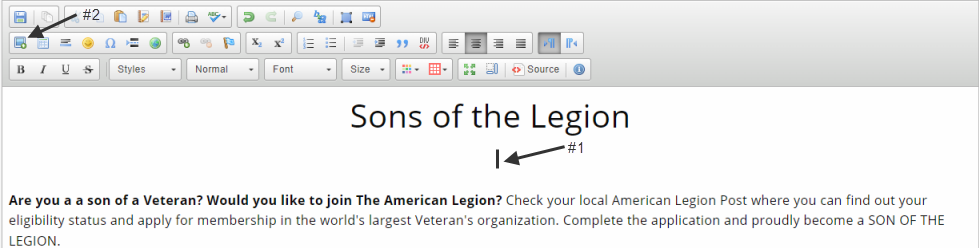
#1 - Click on a place on your page where you want to place the image.
#2 - Click on the "Image" button on the toolbar.

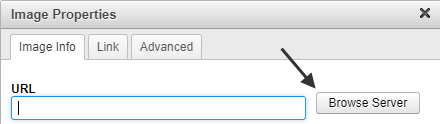
Click on "Browse Server"

The Page Editor's File Browser will open up. There is a menu at the top with different set of images that you can use, or you can upload additional images which will be stored in "Site Provided Images." You can also find photos that are used in your photo galleries along with photos that Legionsite's provides.

Click on "Select" to choose an image

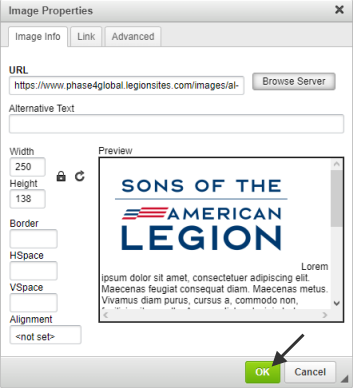
Click on "OK"
The dialog box above allows for other features. The width and height can be set to different dimensions; however, set them only to a smaller dimension as using larger dimensions "stretches" the image and it looses quality. The link tab allows you to add a URL link to the image allowing the image to be a link to another page. Clicking on any image in your editor will highlight it, then clicking on the "Image" toolbar icon will reopen this dialog box.

The image is now linked into the page. Remember to save your page.
